Licht: an Ember based frontend for the Philips Hue API
For years, I had been running GLMR on a Raspberry Pi with 180 LEDs for use as my primary network controlled home light. Who doesn't love GNU Linux mounted to the ceiling? With a few left-over LEDs, some orb devices where crafted, and then the coffee remote added 2 more network controlled lights to the home. More and more, I found myself craving network controlled lights.
After almost every power outage, something kept the Raspberry Pi from propertly rebooting, and it was necessary for me to climb a ladder to retrieve the SD card from the Pi, fsck the partitions on the card, and then it was back up the ladder. Eventually, I quit retrieving the SD card and darkness overwhelmed me. Abandoning code can be a depressing event… but I still wanted, and now needed, more network controllable lights.
Questing for illumination, I did a bit of research on what was available in terms of Smart Home lighting. Honestly, as soon as I learned that the Philips Hue Hub had an API accessible from the local network, I stopped looking at smart bulbs, joined the Philips Hue Developer Program, and started reading API documentation.
A few days later, a Philips Hue Hub with 3 color bulbs arrived, and some shell scripts to control the lights were crafted. It was a time of giddy joy, but something was missing. The ease of a UI, on the conveniently mobile computer in my pocket, didn't exist. There wasn't an app available in the F-Droid repository, so I thought I would make one. Spoiler: I made an APK, but not a build script that would result in an F-Droid acceptable application.
What I came up with is Licht, an Ember based web application that does what I need (so far) with the Philips Hue system; add lights, remove lights, control lights, make groups, control groups, and remove groups.
A production compilation of the code results in a directory of HTML, CSS, and Javascript that are the app. Currently, I run the app on my desktop using Stockton, and on my mobile as an APK compiled using Cordova.
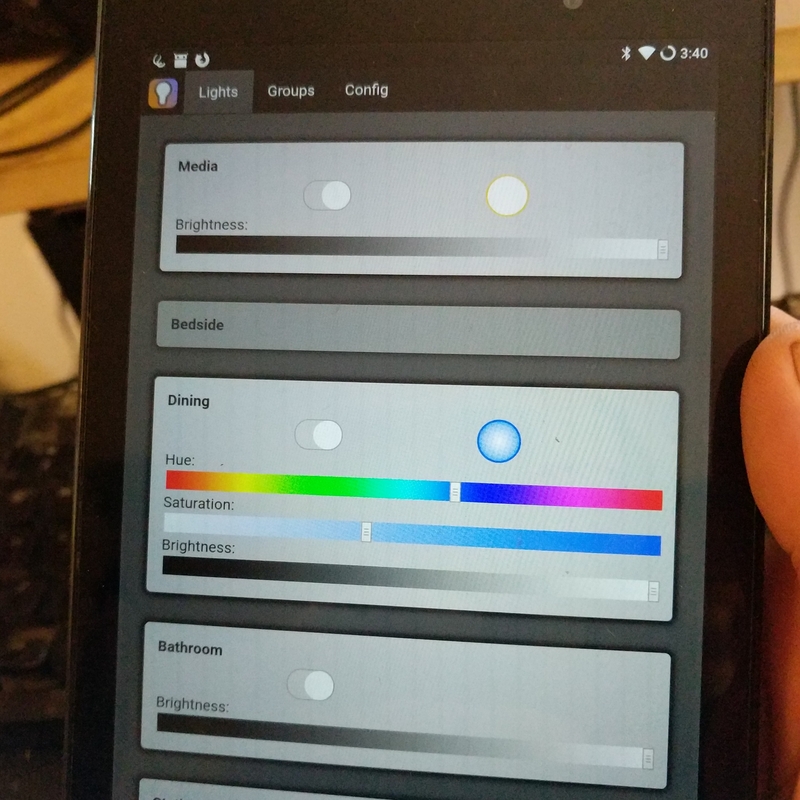
Lights and a Hue/Saturation indicator

Here are the various states of some light. Media is "on", Bedroom is unreachable, Dining is being adjust for Hue/Saturation. The indication for Hue/Saturation (top right circular UI element) was the answer too one of 2 UI/UX design challenges that popped up when making the UI. The challenge was to create an element that:
- conveyed a color
- displayed a level of saturation for that color
- was similar in size to other UI input elements
- handles touch/click input to toggle display of Hue and Saturation sliders
As the saturation decreases, the color is applied more greatly to a circular gradient within the element. In this shot, Media is fully saturated and Dining is showing a decrease in saturation.
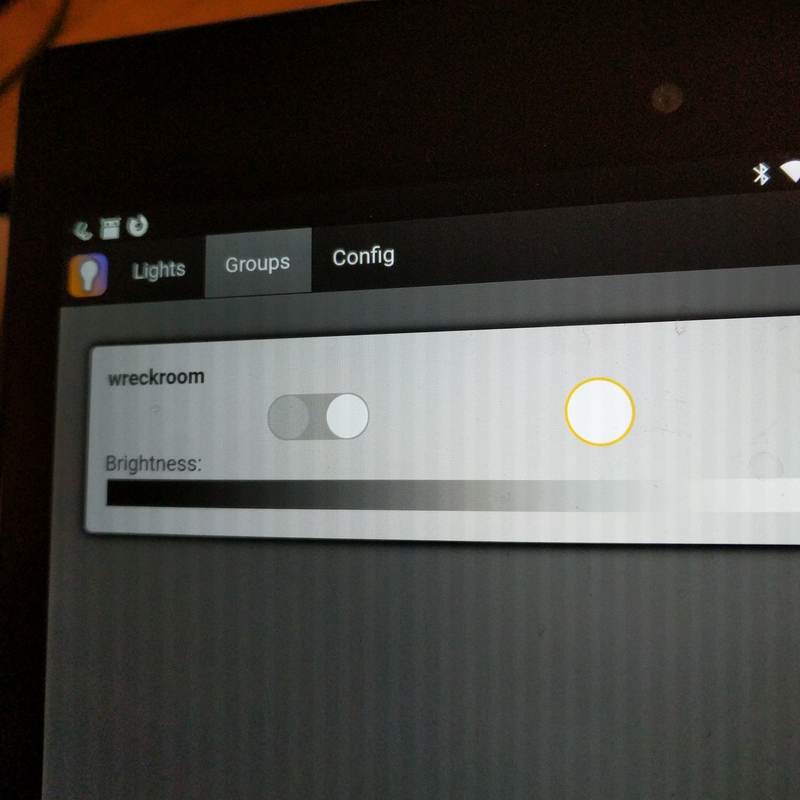
3 State button handler

All of the lights and groups in Licht have an On/Off switch. It is a fairly boolean things, except when it isn't. In a Philips Hue "Group" of lights, it is possible for some of the lights to be off and some to be on. This adds a 3rd "some" state to the On/Off switch. The challenge now, is to make an element that:
- reuses the On/Off switch base components
- provide the user with the choice to turn the Group on or off
- was not too much larger than the On/Off switch
It works, but I think it looks too wide. Maybe I should revisit those size ratios.
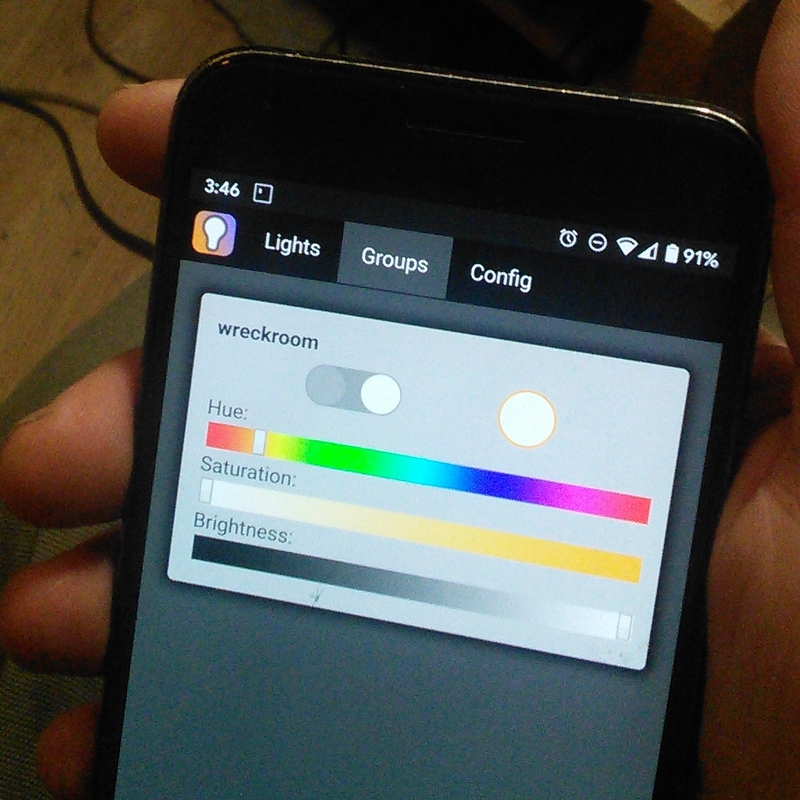
Wreckroom
 So in the **wreckroom**, some lights are on, some are off, and the Hue/Saturation
indicator is showing an orange hue, and full saturation.
So in the **wreckroom**, some lights are on, some are off, and the Hue/Saturation
indicator is showing an orange hue, and full saturation.
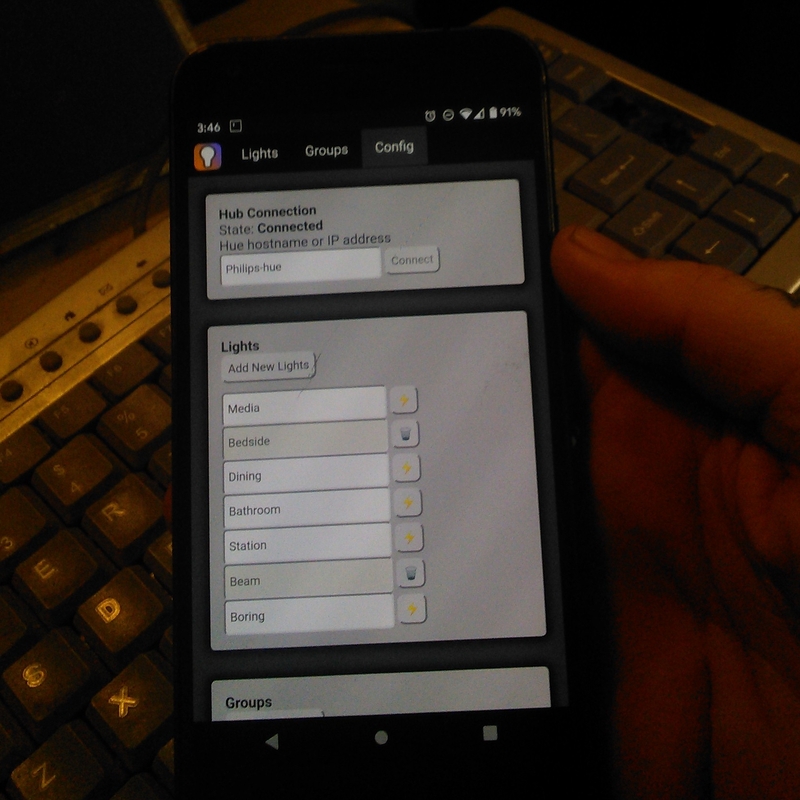
Config
 The Config view probably gets the least amount of love, and that is because as User 0, I
spend very little time interacting with the config. Primarly, it is *Groups* that I am
using. And to take it a step further, it is the "Adding/Removing lights from a Group" that
I spend the least amount of time doing.
The Config view probably gets the least amount of love, and that is because as User 0, I
spend very little time interacting with the config. Primarly, it is *Groups* that I am
using. And to take it a step further, it is the "Adding/Removing lights from a Group" that
I spend the least amount of time doing.
Now I need to make a generic Android webview app that makes it easy to package webapps as an APK without needing Cordova.
Cheers,
Jezra :)
